In this post, we’ll show you how to rework your signup page (with no engineering help!) to gather more user data in Segment and improve lead qualification, which in turn should improve your sales conversion rate 🙂
This was our original signup form. It has four fields. We were getting swamped by more signups than our sales team could deal with. Sound familiar?

How we resolved this:
- Qualify signups so that the sales team can focus on the best leads
- For the other signups, automate responses that are triggered based on customer activity
Qualification means that we get customers to fill in additional information during signup, which helps our sales team determine if the signups need their attention. These fields can be optional so that they don’t create additional friction, but we can encourage customers to fill them in by incentivizing them – e.g. ‘Fill in this field to qualify for special pricing’.
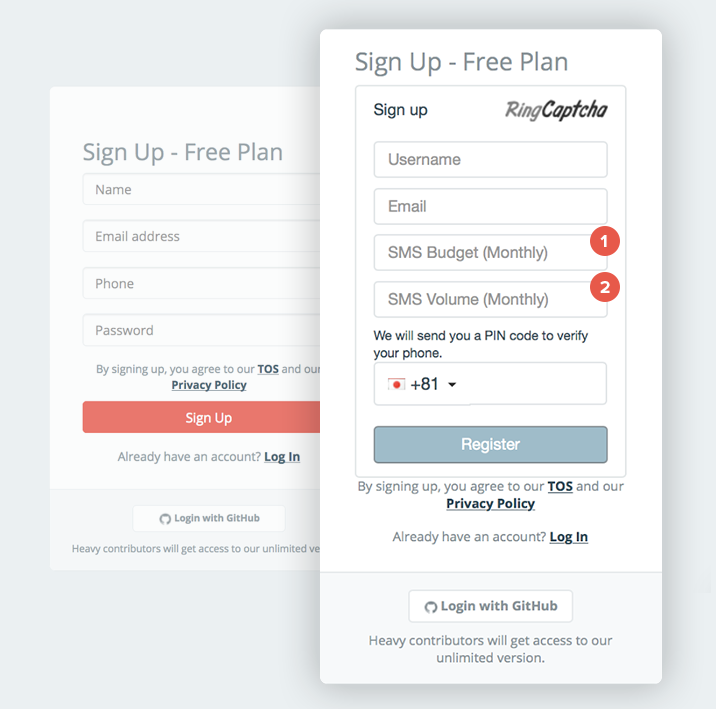
Below is our reworked signup page. There are two additional qualification fields ‘SMS Budget (monthly)’ and ‘SMS Volume (monthly)’.

The data for SMS monthly budget and volume can be sent to Segment, which can then be forwarded to your Customer Relationship Management (CRM) software. Our sales team can then focus on reaching out to the customers whose monthly SMS budget or volume exceeds a certain amount.
Great idea, but my engineers are too busy to change the signup page.
Sound familiar? At RingCaptcha we have a signup widget, which is a Javascript snippet that you can ‘replace’ your signup form with. All you need is just two prerequisite skills and two simple steps to rework your existing signup form.
Prerequisite skills:
- Very basic understanding of HTML syntax
- Very basic understanding of Javascript syntax
NOTE: You can view and test the code our widget here.
Step 1: Add a HTML div on your signup page where you want the signup form to appear. We recommend that you put this above your current signup form.
<html>
…
<body>
...
<div id=”widget-point”></div>
...
</body>
</html>
Step 2: Customize the blue parts of the script, and paste to the bottom of the signup page.
NOTE: If you don’t have a RingCaptcha account, you can sign up here.
<script>
$(document).ready(function() {
// Hide your original signup form
$('form').hide();
// Add the RingCaptcha signup widget to the div you set up on the html page
$('#widget-point').append(
'<div id="xyz" data-widget data-locale="en" data-mode="signup" data-type="dual"></div>'
);
$('#xyz').each(function() {
var appKey = "YOUR RINGCAPTCHA APP KEY";
var settings = $(this).data();
settings.app = appKey;
// Define the form fields that you want using the example here
// Here we have 5 fields:
// username, email, SMS budget, SMS volume, phone
settings.form = [
{
id: 'username',
type: 'text',
placeholder: 'Username',
validations: {
presence: 'Username should be present'
}
},
{
id: 'email',
type: 'email',
placeholder: 'Email',
validations: {
presence: 'Email should be present',
format: { message: 'Invalid email' }
}
},
{
id: 'sms-budget-monthly',
type: 'text',
placeholder: 'SMS Budget (Monthly)',
validations: {
presence: 'SMS Budget should be present',
format: {
regex: '^[0-9]+\\.*[0-9]*$',
message: 'SMS budget should be numeric'
}
}
},
{
id: 'sms-volume-monthly',
type: 'text',
placeholder: 'SMS Volume (Monthly)',
validations: {
presence: SMS Volume should be present',
format: {
regex: '^[0-9]+$',
message: 'SMS volume should be numeric'
}
}
},
{
id: 'phone',
type: 'phone',
validations: {
length: { min: 5, max: 25, message: 'Invalid phone' }
}
}
];
settings.events = {
// Customize the action you want to take when user has filled
// in required fields, the user clicks ‘Sign Up’,
//and the field values have been validated by the widget
signup: function(event, formValues) {
// Retrieve values from the signup form
console.log("Signup: formValues:", formValues);
var email = formValues.email;
var phone = formValues.phone;
var smsBudget = formValues[‘sms-budget-monthly'];
var smsVolume = formValues[‘sms-volume-monthly'];
// Retrieve userId from original form
// Assuming that the original form has <input=”user-id” type=”hidden” value=”123”//>
var userId = $(‘#user-id’).val();
// Send the additional qualification fields to Segment
// which can then forward those data to your CRM
analytics.identify(userId);
analytics.track('Signed Up', {
userId: userId,
email: email,
phone: phone,
smsBudget: smsBudget,
smsVolume: smsVolume
};
// We programmatically populate the original hidden form
// and initiate submit
$('input#firstName').val(formValues.username);
$('input#emailAddress').val(formValues.email);
$('input#phone').val(formValues.phone);
$('input#password').val('something difficult');
$('form').submit();
}
};
new RingCaptcha.widget(this, settings.app, settings);
});
});
</script>
Bonus: Verified Phone Numbers
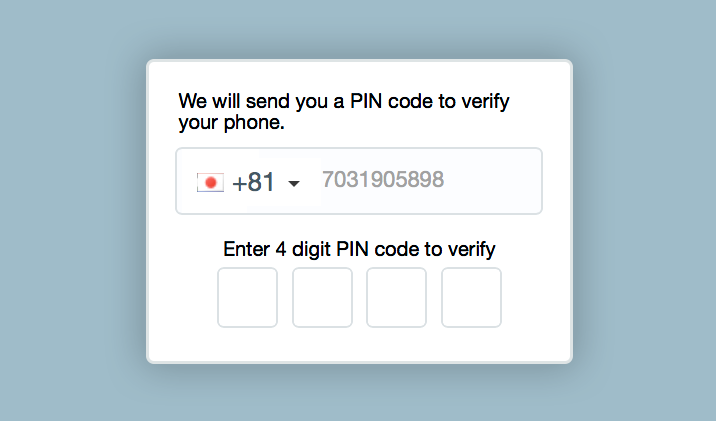
If you define a phone input field, the widget will send a PIN code to the phone when the lead attempts to signup, and wait for the correct PIN (below) to be entered. This ensures that the user provided a valid phone number that they have on them. It also ensures that your sales team has a real number to contact the new lead. To understand the importance of reachability over phone, see our experiment here.

That is it! What are you waiting for? Start helping your sales team to better qualify leads and dial in on those important leads.
If you need any help implementing this, please chat with us here.


 Verification
Verification 

